Best VS Code extensions for Nuxt/Vue Projects
Supercharge your Nuxt/Vue App Development by using these extensions in VS Code Editor.
This blog was originally published on RavSam blog.
Using the right set of tools can make us a happy and better developer. Right tools reduce friction and help us develop applications faster. In this blog, we will take a look at some of the best VS Code extensions that we can use for developing Nuxt/Vue apps. These extensions help us with things like linting, formatting, debugging, and more.
1. Vetur

Vetur is the king of all extensions we need as a Vue/Nuxt Developer. It is a Vue tooling for VS Code. It comes with Vue Language Server and other features like syntax highlighting, formatting, intellisense, debugging, and more.
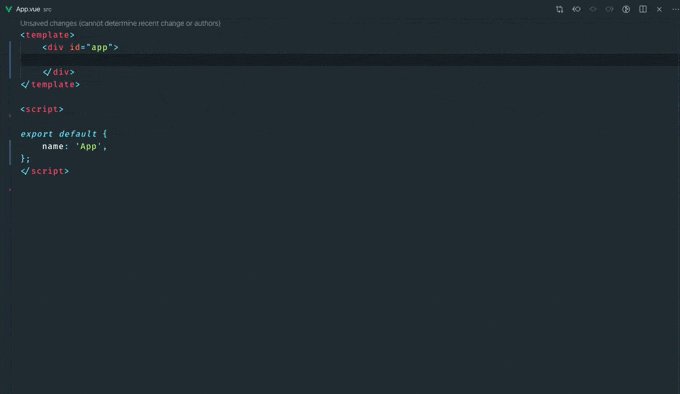
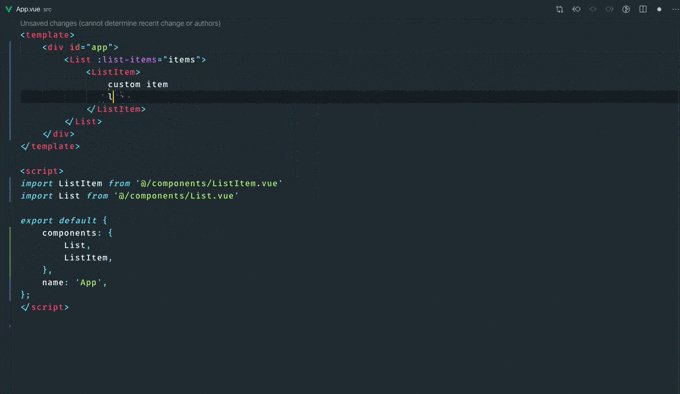
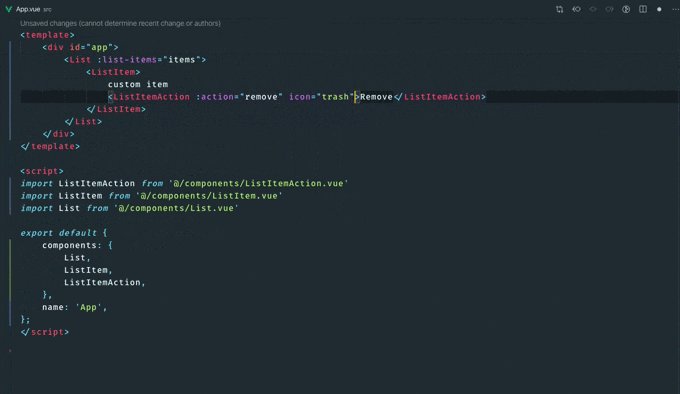
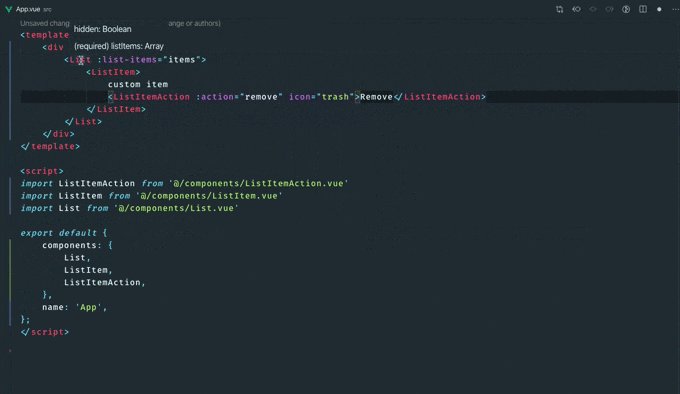
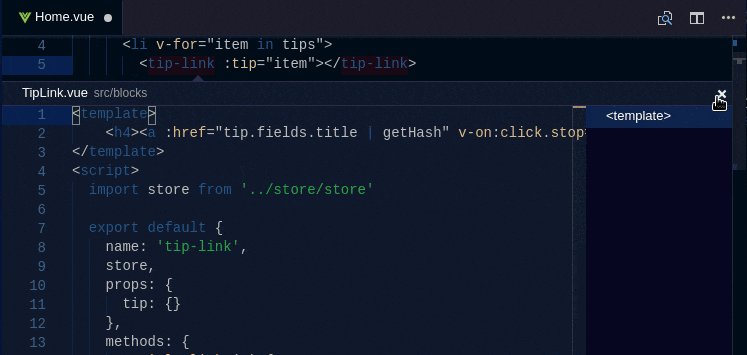
2. Vue Discovery

Vue Discovery is a great plugin that adds to the powers of Vetur. This extension discovers Vue components in our workspace and provides IntelliSense for them. It provides intellisense for components in the template section, allow us to automatically import, register and expand required props, and more.
In Short: Vue component name completion across a project
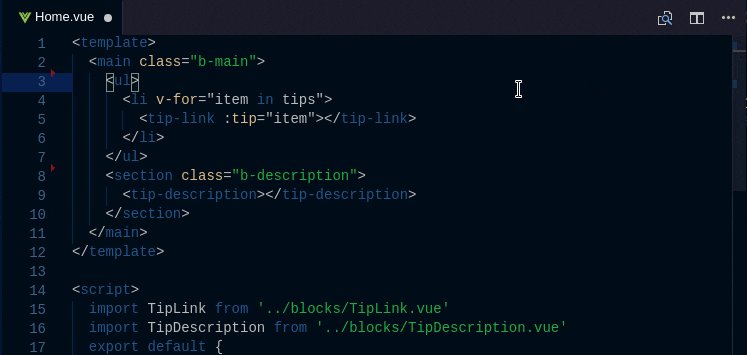
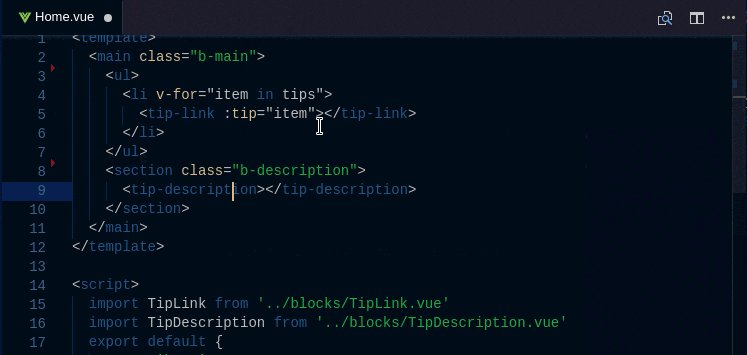
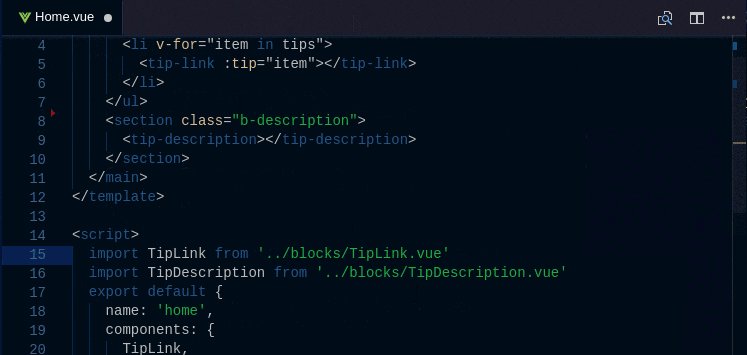
3. Vue Peek

Vue Peek allows us to go to the definition for Vue components. It allows us to look under the hood of the Vue component declarations. It allows us to quickly jump to or peek into files that are referenced as components (from template), or as module imports (from a script).
The extension supports all the normal capabilities of symbol definition tracking and does it for CSS selectors — classes and IDs — as well.
In Short: Peek inside Vue SFCs
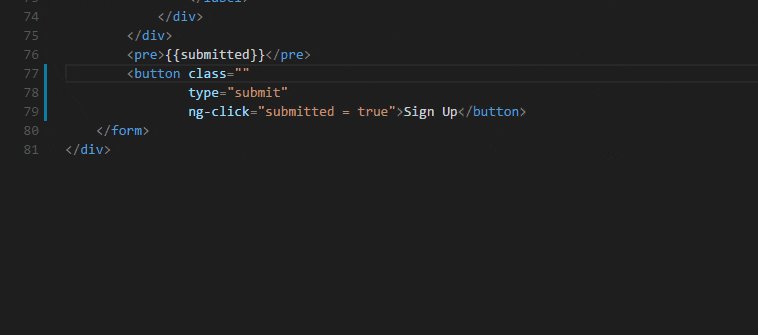
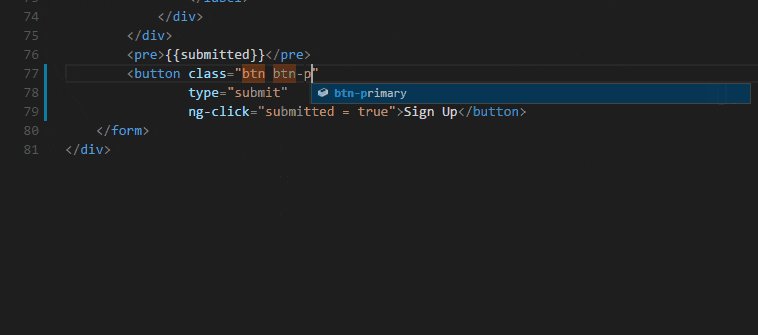
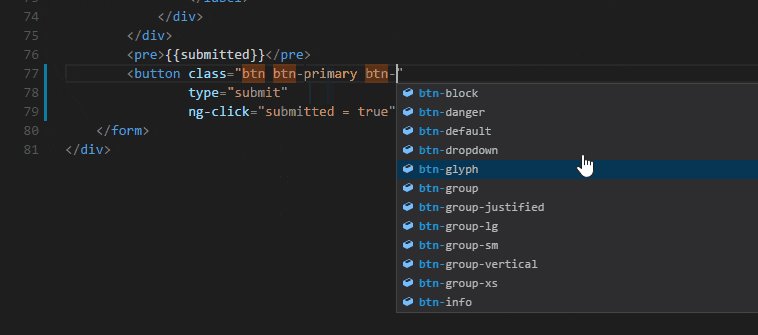
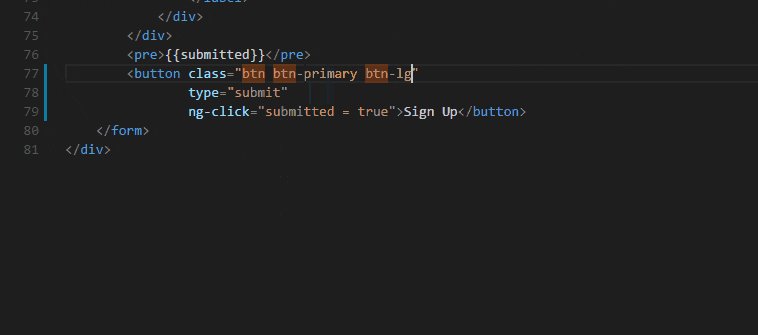
4. HTML CSS Class Completion

HTML CSS Class Completion is an amazing Visual Studio Code extension that provides CSS class name completion for the HTML class attribute based on the definitions found in our workspace or external files referenced through the link element. It is extremely handy while designing the UI of the application as it gives us quick access to the CSS classes available.
In Short: CSS class completion in your HTML template
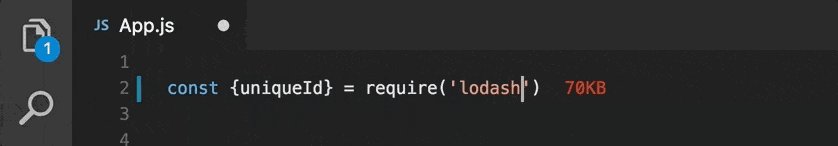
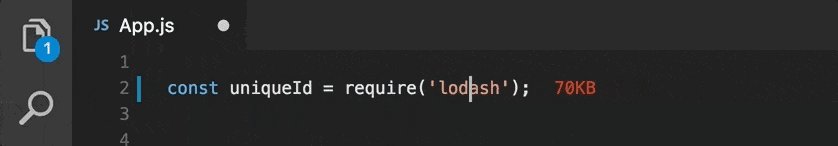
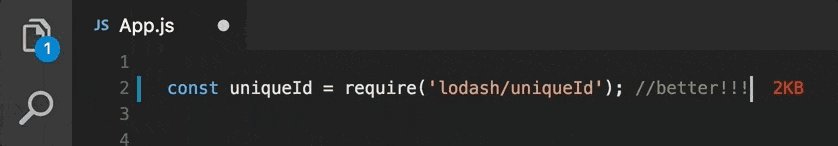
5. Import Cost

As a developer, our primary concern is to make sure that the application size doesn’t go beyond a certain limit. Import Cost extension displays the size of the imported package inline in the editor.
It currently supports
Default importing: import Func from ‘utils’;
Entire content importing: import * as Utils from ‘utils’;
Selective importing: import {Func} from ‘utils’;
Selective importing with alias: import {orig as alias} from ‘utils’;
Submodule importing: import Func from ‘utils/Func’;
Require: const Func = require(‘utils’).Func;
Supports both Javascript and Typescript
In Short: Tells you the size of your npm imports
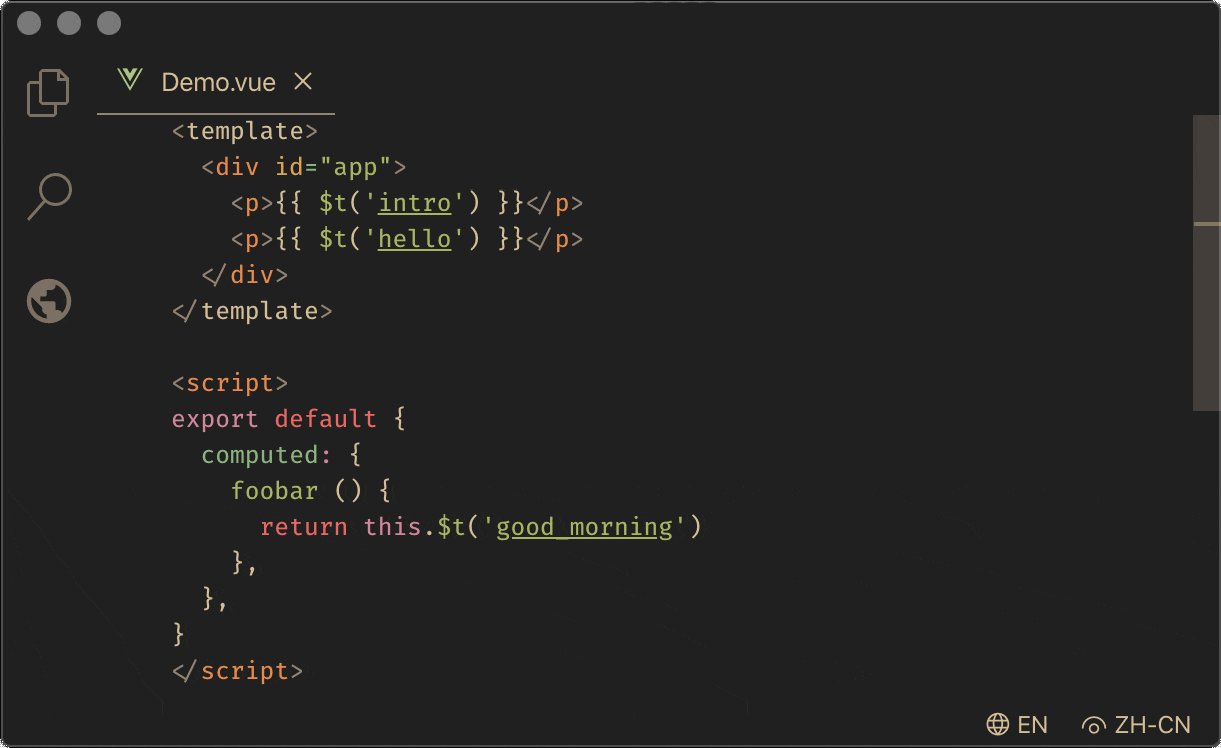
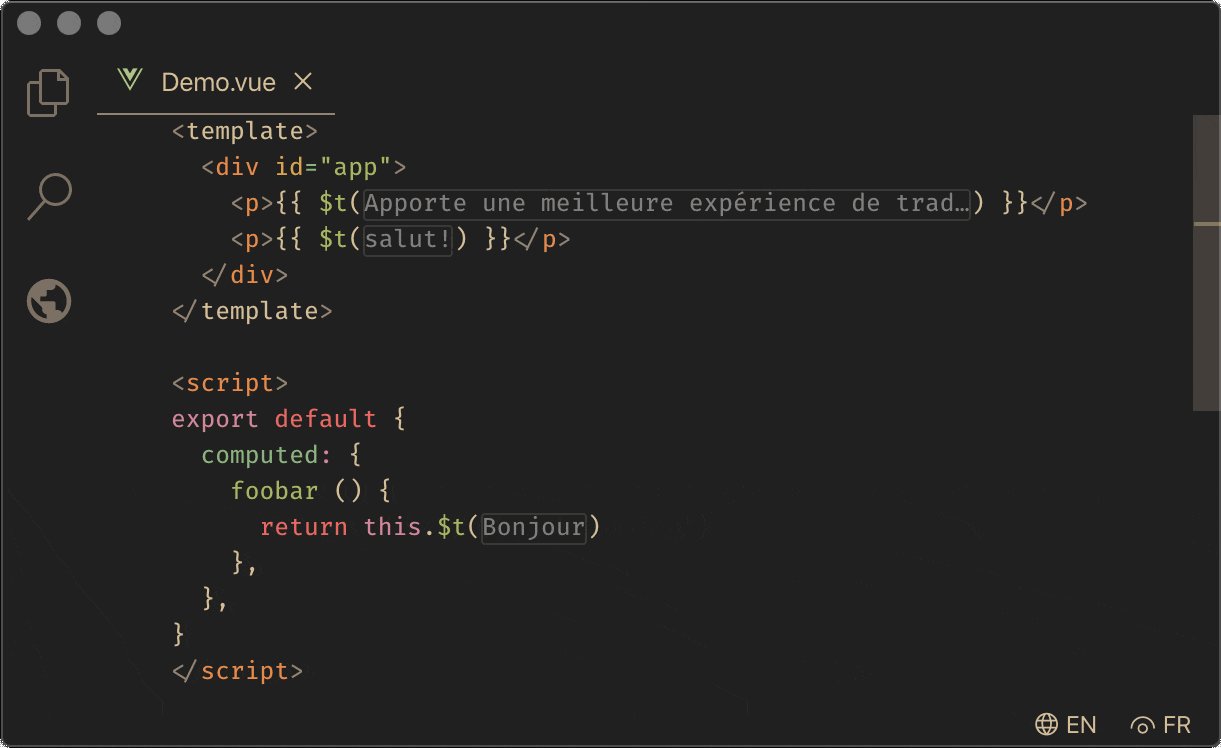
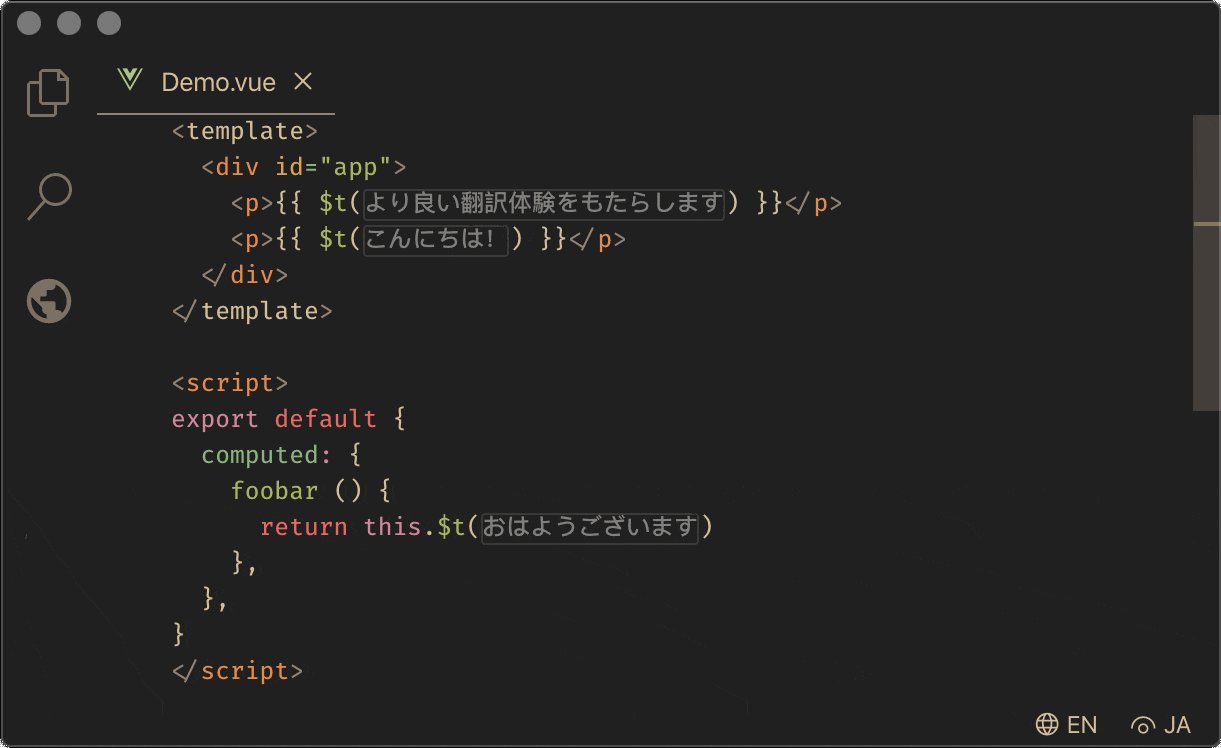
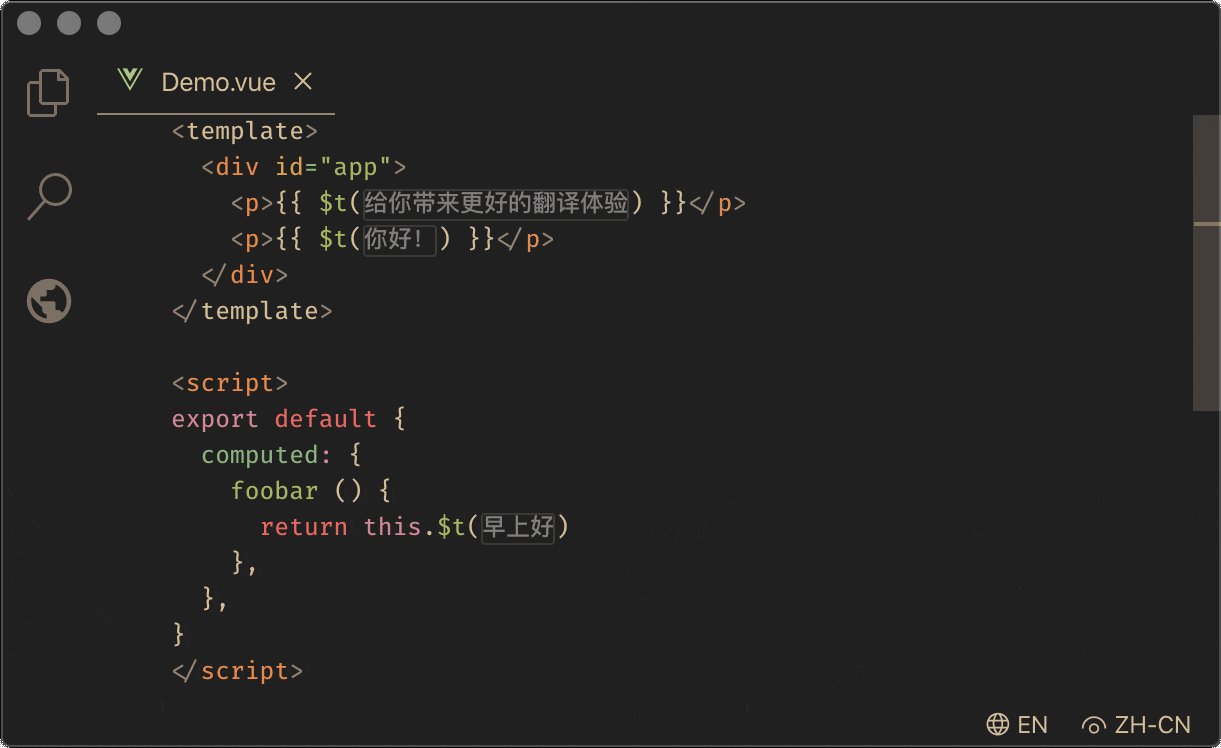
6. Internationalization
Internationalization or i18n allows us to write our application text in different languages for different regions.

i18n supports multi-root workspaces, remote development, many popular frameworks, linked locale messages, and eliminates the need to use JSON files for i18n as is done traditionally.
In Short: i18n toolset for multilingual support, works great with vue-i18n
7. Path Intellisense

One of the VS Code extensions that we use at RavSam is Path Intellisense. It provides autocompletion for file paths present in your current VS Code workspace.
In Short: File path completion
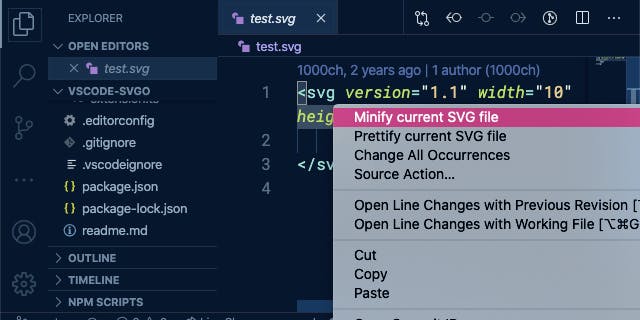
8. SVGO

SVGO Extension for Visual Studio Code is built on the top of SVGO NPM module. It allows us to minify and prettify the SVG file in place.
In Short: Minimize SVG files in two keystrokes
Thanks for reading 💜
If you enjoyed my blog, follow me for more informative content like this.
I publish a monthly newsletter in which I share personal stories, things that I am working on, what is happening in the world of tech, and some interesting dev related posts which I across while surfing on the web.
Connect with me through Twitter • LinkedIn • Github or send me an Email.
— Ravgeet, Full Stack Developer and Technical Content Writer

