Script as a Task using VS Code IDE
Convert NPM, Bash scripts to VS Code tasks and run them from anywhere.
This blog was originally published on RavSam blog.
VS Code comes with a great feature of specifying tasks and running them through Command Palette. There can be a variety of scripts that we need to run while developing our applications. For example, before releasing a new build, there are a lot of things that need to be done by the release team. Some of them include bumping release versions, creating release notes, generating changelog and the list goes on.
In this tutorial, we will learn how to use VS Code Tasks by taking the example of pre-release commands and ensure that no step is missed along the way.
Prerequisites
A Local Git Repository
VS Code Editor
Linux Environment
Writing Pre Release Script
The first thing we need to do is to create a script — in this case, a bash script. In this script, we will define what steps we need to perform as a part of our pre-release operation.
Let us assume that before releasing, we do two operations. First, we create a .version file and add today’s date to it. Then we create an empty commit with a message - do-production-release.
With the steps determined, let us create a pre-release.sh in the .vscode directory and add the following code:
#!/bin/sh
date > .version
git commit --allow-empty -m "do-production-release"
We can test run the above script by doing:
bash .vscode/pre-release.sh
Make sure to give proper permissions to the script before running it.
Setting Tasks
Now comes the most interesting part of the tutorial. VS Code allows us to specify tasks in tasks.json. The beauty of the VS Code tasks is that we can run them directly from VS Code Command Palette which is especially helpful for non-technical members of our team.
Let us create a tasks.json file in the .vscode directory and add the following contents in the file:
{
"version": "2.0.0",
"tasks": [
{
"label": "Pre-Release Setup",
"type": "shell",
"command": "bash",
"args": ["${workspaceFolder}/.vscode/pre-release.sh"]
}
]
}
It is important to understand what we are doing so that we can customize the workflow according to our needs.
label is used to identify the script in the VS Code Command Palette.
"label": "Pre-Release Setup"
type is set to shell since you need to execute a shell script.
"type": "shell"
command is used the specify the base command to which the arguments can be passed.
"command": "bash"
args is an array that provides arguments to the command. ${workspaceFolder} is the internal variable provided by the VS Code. It is the absolute path to our project’s root directory.
"args": ["${workspaceFolder}/.vscode/pre-release.sh"]
Running Tasks
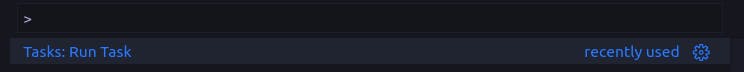
Let us open the VS Code Command Palette using Ctrl + Shift + P, type Tasks: Run Task and press Enter.

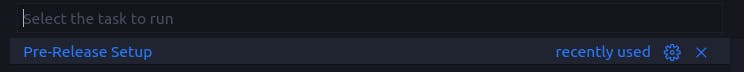
We will be presented with a list of tasks that we specified in the tasks.json. We will select the Pre-Release Setup and press Enter. We will see the task output in VS Code Integrated Terminal.

Conclusion
We now have a good overview of how we can use VS Code tasks to run our scripts as tasks in a better way. We can also add more tasks like running pre-staging release, running pre-dev release and more.
Thanks for reading 💜
If you enjoyed my blog, follow me for more informative content like this.
I publish a monthly newsletter in which I share personal stories, things that I am working on, what is happening in the world of tech, and some interesting dev related posts which I across while surfing on the web.
Connect with me through Twitter • LinkedIn • Github or send me an Email.
— Ravgeet, Full Stack Developer and Technical Content Writer